前回、テクスチャのアルファチャンネルを利用した照明効果を試しました。
この方法だと画像処理ソフトが必要でした。
今回は、画像処理ソフトを使わない方法を説明します。
映画等でCGスタントをするときにブルーシートに囲まれた部屋で撮影してたりしますよね。あれは後でブルーシートの部分だけ透過させて他のシーンとあわせたりします。
Artlantisでは、テクスチャーごとに1色だけ透過させることができます。
さっそくためしてみましょう。
Step1/テクスチャー追加
テクスチャーをはりつけてみます。
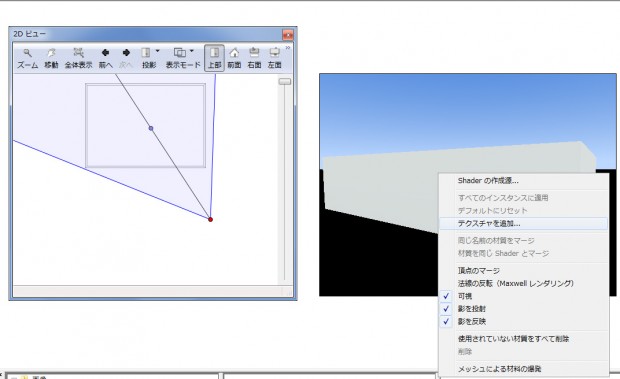
プレビュー内のテクスチャーを貼り付けたい場所で右クリックし、
テクスチャーを追加しましょう。

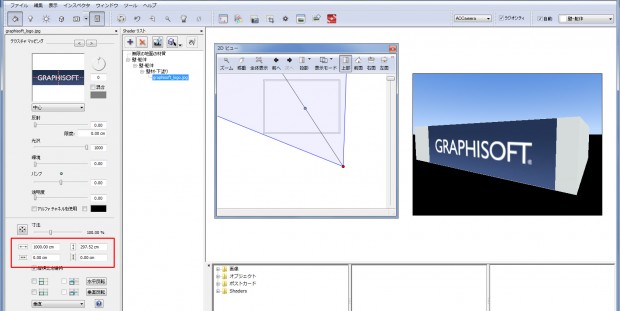
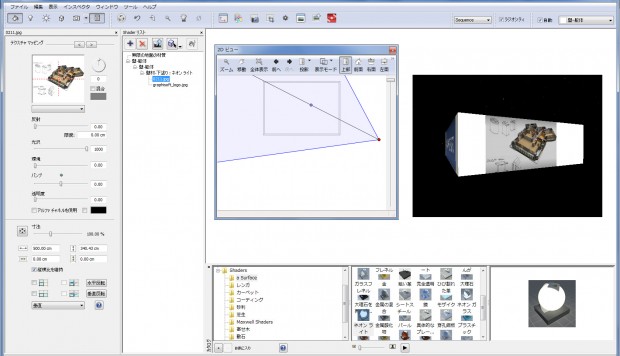
サイズを調整します。

今回はわかりやすくするためにわざとサイズをおおきくしてます。
Step2/透過カラー選択
アルファチャネルとは違い、ブルースクリーンのように特定の色を透過させる機能です。
ただ、1色だけというのがネックですが、なるべく1色だけ透過できるような画像を入手するのがベストです。

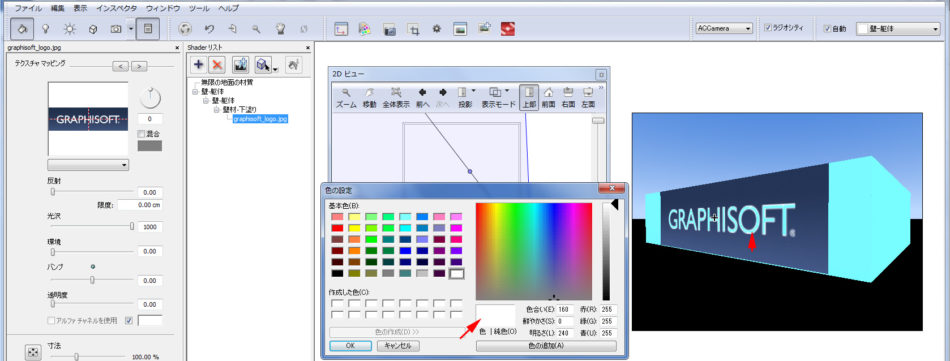
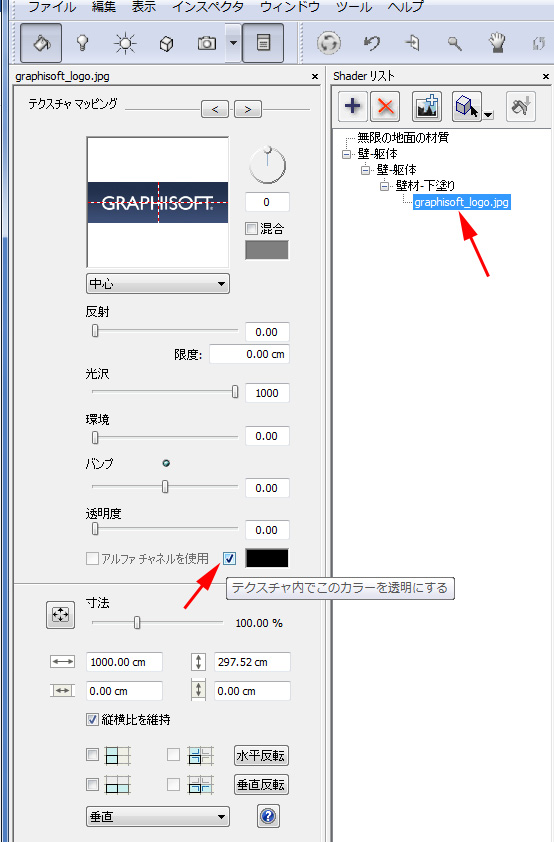
貼り付けたテクスチャーを選択し、透明化のチェックをオンにします。
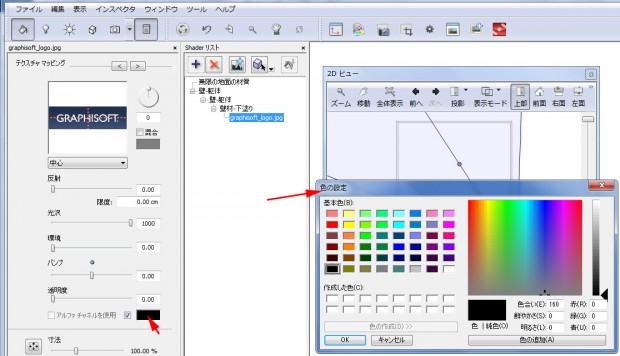
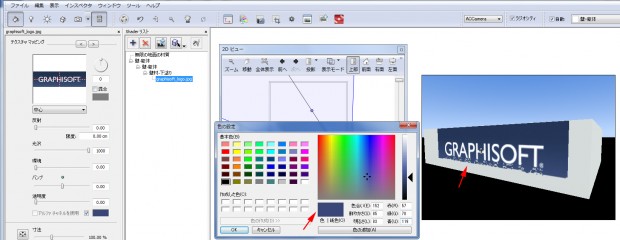
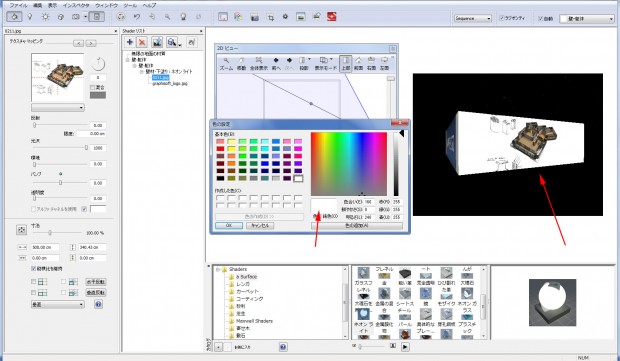
色のついたパレット内で右クリックすると、設定画面がでてきます。

色の設定で透明化したい色を選択します。

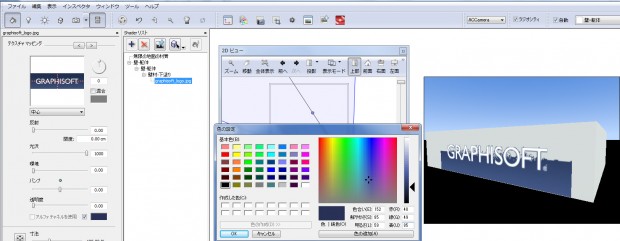
この画像、説明をわかりやすくするためあえて使いましたが、グラデーションがかかっています。上画像の色では下部分、下画像では上部分が透明になっています。1色だけ透明にできるということがわかりましたか?

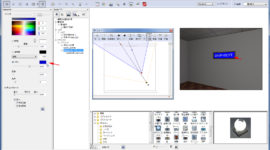
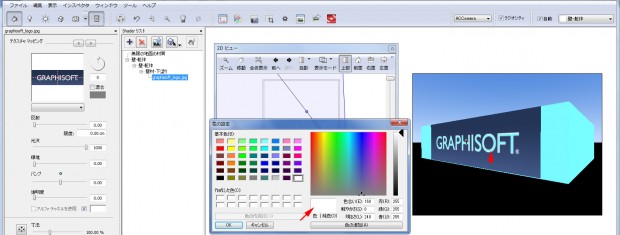
次の画像では、ロゴ部分の白色を透過させました。
壁の色はわかりやすいように変更しました。

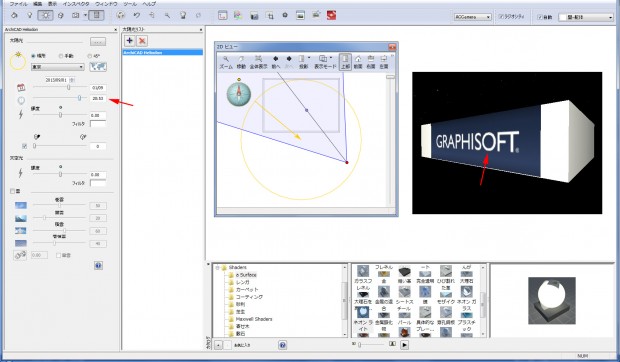
Step3/ネオンライト適応
Shader内からネオンライトのシェーダーをプレビュー内の文字部分に、ドラッグ&ドロップします。

ロゴ部分が光りましたね。
1色だけ透過をいうことに注意さえすれば、簡単にネオンを使いこなせます。

Step4/その他の用途
例えば、自作したパースなども、バックが1色の場合だとネオンと透明化を使えば、暗い部屋で絵を明るくしたり、サイン看板を光らせたり、用途は様々です。
なにもしないと、この絵は暗いですが、

今回のテクニックを使うと、絵自体を発行させることができています。
暗い部屋のパースでスクリーンに映る画像が光っているシーンとかにつかえそうですよね。

今回は透過を利用したネオンサインの利用方法でした。
この記事を読んでいただいた皆様がインスピレーションを刺激されて、Artlantisを使ってみようかな?と思ったりしてもらえるとうれしいです。
では次回もお楽しみに(*゜▽゜)ノ
照明について(サイン看板1)Tips